Googleマップのマイマップ機能を使って任意の場所をポイントしブログで公開する方法
自分が行ったレストランなどをブログで紹介する時に、Googleマップを使えば超簡単にズバリと任意の場所を指し示してくれます。張りつけも生成されるコードをコピペするだけでなので超カンタン。ところが、住所で検索しても紹介したい場所が登録されていなかったり、場所がずれていたりする場合があります。そんな時はマイマップ機能を使えばあっさりと問題が解決できます。

まずはマイマップを作成

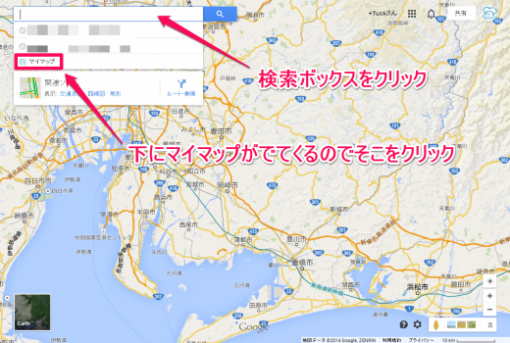
まずはご自身のGoogleアカウントを使ってGoogleマップにログインします。その状態で左上にある検索ボックスにカーソルを合わせると、下に「マイマップ」という文字が出てきますので、そこをクリック。

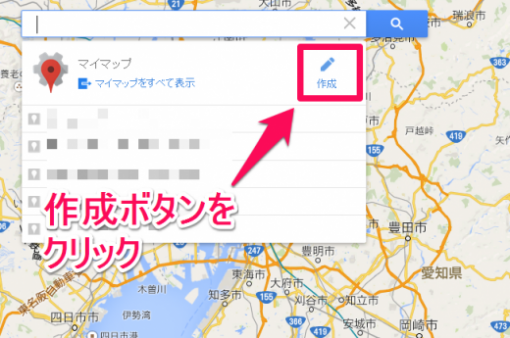
続いて「作成」というボタンが現れますのでクリックします。

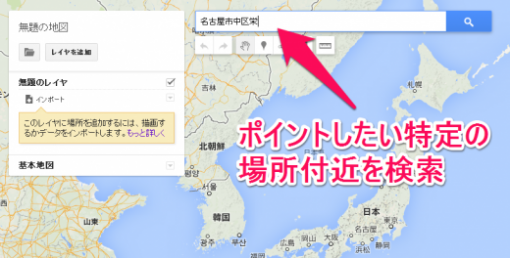
マイマップ作成画面に移動します。まずは、ピンを差したいしたい任意の場所付近を住所で検索します。

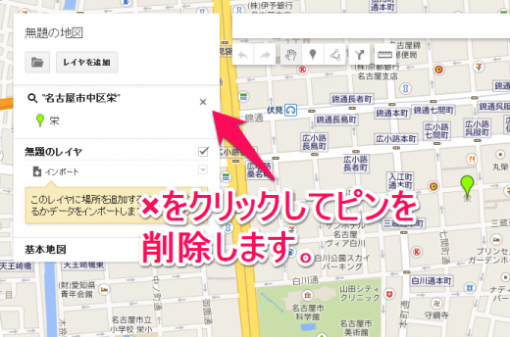
検索した住所にピンが刺さります。

左のメニューの×マークをクリックしてでピンを削除します。

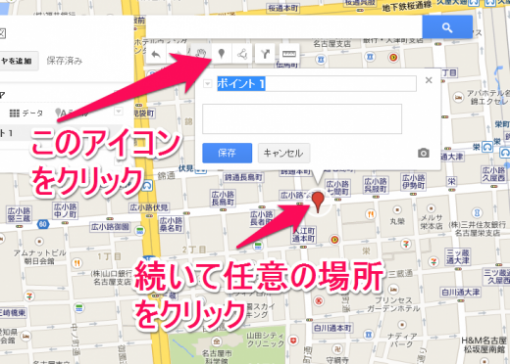
次に任意の場所を選択します。まずは上の方にあるピンのマークをクリック。するとカーソルが+に変わりますので任意の場所をクリックします。クリックをすると、場所の名前と説明文が入力できる窓が出てきますので入力し、保存ボタンをクリックします。

次に右上の共有ボタンをクリックしてください。

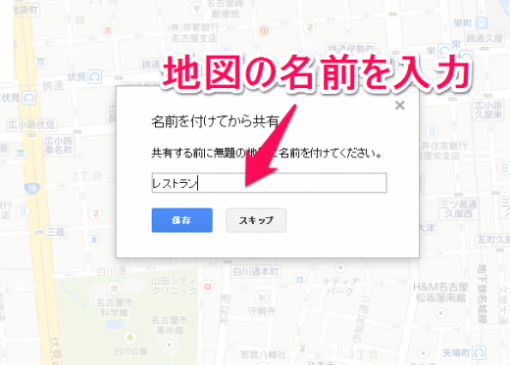
この地図の名前を付けてと言ってきますので、名前を付けてあげて保存ボタンを押します。

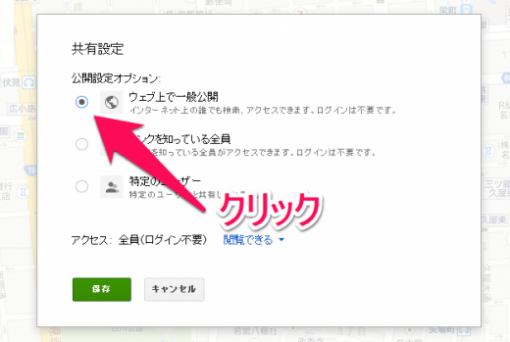
次の画面で、公開範囲の設定をします。「変更」をクリックしてください。

誰でも見てよいものであれば「ウェブ上で一般公開」にチェックを入れ、保存ボタンを押します。

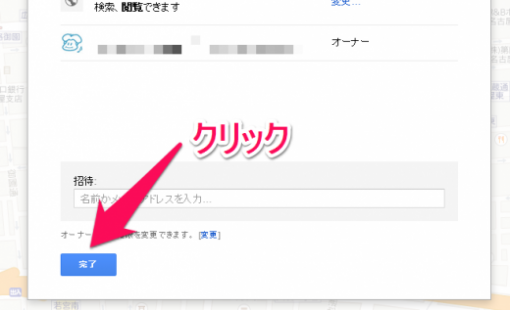
最後に完了ボタンを押せば任意の場所がポイントされたマイマップの出来上がりです。ちなみに何個もピンを刺せるので、「レストラン一覧」や「ラーメンマップ」など、まとめ的なマップもできます。
できたマイマップをブログに埋め込む

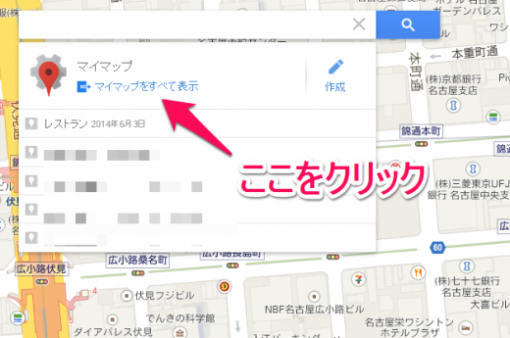
マイマップができたら今度はそのマップを自分のブログに埋め込んでいく準備をします。もう一度マイマップをクリックし、マイマップを全て表示をクリックします。

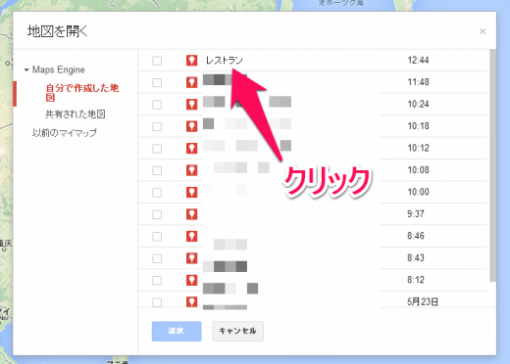
先ほど作成したマイマップが表示されているのでクリックします。

マイマップが表示されたら左上にあるフォルダマークをクリックします。プルダウンメニューに「自分のサイトへ埋め込む」というメニューが出てきますのでそこをクリック。

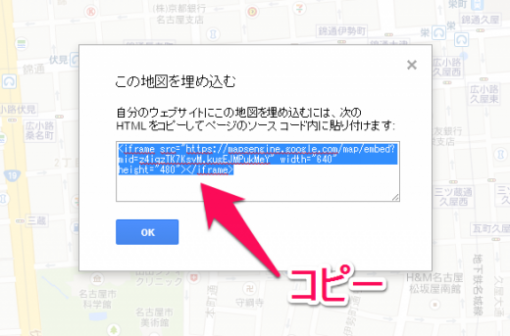
表示させるためのHTMLソースが表示されますので、すかさずそいつをコピーあんどペースト!
こうしてできたマイマップを実際にブログへ埋め込むとこんな感じになります。(場所は適当なので実際にレストランはございません。。)
マップのサイズを調節する際は、コピペしたソースの中にあるwidth=”000″ height=”000″の部分で調節できます。
最後に
ここで紹介した機能の他にもいろんな機能があります。便利な使い方を見つけたらまたご紹介させていただきます。