「Send to Kindle ボタン」をブログへ設置してみた
Amazon.com が「Send to Kindle ボタン」の提供を開始しました!
Kindlepaperwhiteユーザーの私にとっては非常にうれしいお知らせです。

「Send to Kindleボタン」って何?
Send to Kindleとは、Amazon.comの電子書籍リーダー端末/アプリケーション「Kindle」にコンテンツの内容を送信できるサービス。iPhoneやiPadなどで利用するKindleアプリでも閲覧が可能です。
今までもChromeやFirefoxなどのブラウザ拡張機能としては同様の機能は存在していましたが、今回は、ブログやWebページへ誰もが「Send to Kindle」ボタンを設置する事ができるようになったのです。つまりお気に入りのブログやWebページが簡単にKindle端末へ保存できるということです。
Kindlepaperwhiteで読める事がうれしい
他にも、instapaperやエバーノートなど、オフラインで後から読む的なサービスはありましたが、個人的にはKindlepaperwhiteで電子書籍風に超簡単に読めるというのがひじょーにうれしい出来事なんです。
早速ボタンを設置してみた
すでにボタンも作れるようなので、早速ボタンの作成と設置を行ってみました。まずはamazonのサイトへGo。
http://www.amazon.com/gp/sendtokindle/developers/button
英語でいろいろ書かれていますがとりあえずやってみる。
※私のブログへ設置した手順です。
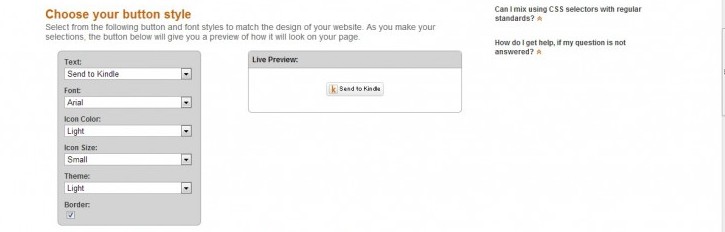
ボタンのスタイルを決める
表示される文字やフォント、色などを決めます。まずはデフォルトのままで。

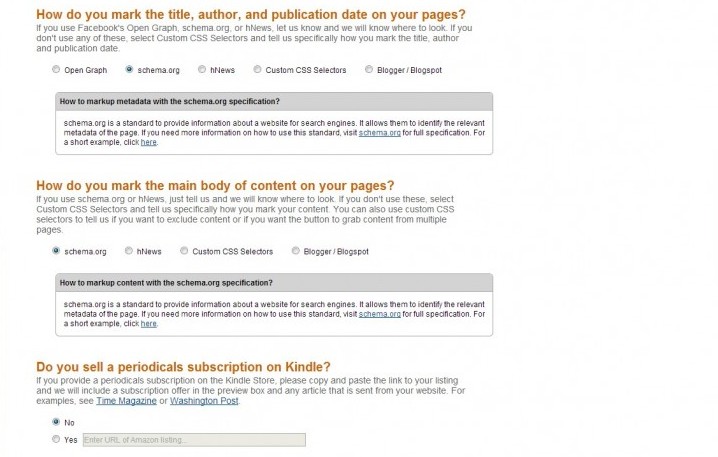
メタデータなどの構造を決める
コードを生成する
[Generate widget code]ボタン押して、[Step1]と[Step2]の欄に生成されるコードを所定の場所に設置します。
[Step1]の方を</body>の前にペースト。[Step2]は「Send to Kindleボタン」を設置したい場所にペースト。私はWordpressを使用しているので、single.phpの中へペーストしてみました。
とりあえず設置だけはこんな感じでうまくできました。
ただし設置後にボタンを押して表示されるポップアップウィンドウに、amazonのIDとパスワードを入力しても、その先へは進めませんでした。ドメインがamazon.comになっていたので、日本のamazon.co.jpアカウントではまだ利用できないのかもしれません。。